プラグイン UpdraftPlusを利用してWordPressのバックアップを自動でおこなうための設定をします。手動でのバックアップは面倒なのでさぼりがちになってしまいます。プラグインなら一度設定してしまえば定期的にバックアップできるので安心です。もちろん、正常に動作しているかの確認は必要ですが。
WordPressの自動バックアップ
自動バックアップを行うためにプラグインを利用します。この用途では「BackWpup」を使ってDropboxにバックアップというのがポピュラーのようですが、「UpdraftPlus」を選択しました。
理由は、バックアップ先にGoogle Driveを(無償版でも)指定することができるからです。BackWpupも有償のPro版ならできるようです。
バックアップの保存先について
バックアップの保存先はGoogle Driveとします。ほんとはMicrosoft OneDriveを使いたいのですが、無料版のUpdraftPlusでは指定することができません。
ネットを検索するとDropboxを利用する方も多いようです。ただ、Dropboxの基本容量は2GBなので、バックアップの履歴を残したり、複数のサイトを対象とした場合に容量に不安がありそうです。
Google DriveはGmailなどと共用とはいえ、15GBあるのでしばらくは問題ないでしょう。
また、外部ストレージを設定せずにバックアップを実行すると、Webサーバーの空きスペースにファイルが作られるようです。簡単ですがおすすめはしません。サーバーに不具合があったときに、「バックアップファイルまで一緒に消えてしまう」なんてことが起きたら目も当てられないからです。
ということでGoogle Driveを利用します。
Googleアカウントを持っていない方は取得してください。普通にGmailアカウントを作るだけでGoogle Driveも使えるようになります。
設定の概要
作業はWordPress上で行うプラグインの設定とGoogleサイトで行うAPIの設定のふたつにわかれます。
作業の大半はGoogle側の設定になります。
プラグイン UpdraftPlusのインストール
まずは、バックアップ用のプラグイン「UpdraftPlus」をインストールします。
「UpdraftPlus」で検索するとUpdraftPlus WordPress Backup Pluginが見つかるのでインストールし有効化しましょう。
ここまでは通常のプラグインインストール手順なので問題ないですね。
UpdraftPlusの設定画面を開きます。

保存先の一覧から「Google Drive」を選択します。

Google Driveを選択すると、配下にGoogle APIの設定について表示されます。赤枠で囲われたリンクをクリックすると、Googleのページに飛びます。(青枠で囲んだ※1はのちほど利用しますので覚えておいてください)

Google APIの設定
ここからは、Googleのページでの作業になります。表示されたメッセージにしたがって進めていきます。もっと手順を簡略化できると思いますが、初めてだったので仕組みが理解できていないこともあり言われるがままに進めました。
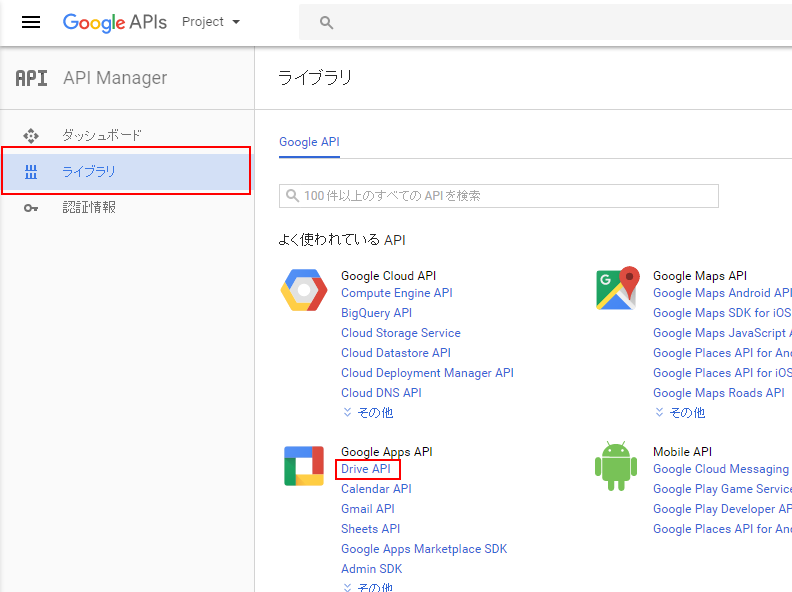
ライブラリよりDrive APIをクリックします。

APIを有効にするにはプロジェクトが必要ですというメッセージが表示されるので、「プロジェクトを作成」ボタンを押します。

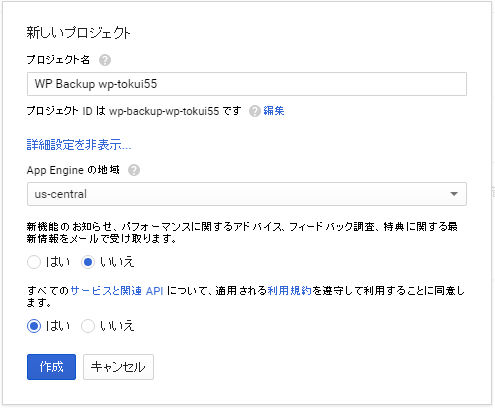
「新しいプロジェクト」の作成画面が開くので、「プロジェクト名」を入力します。プロジェクト名は自由に決めて良いようですが、どのサイトのバックアップ用プロジェクトか判断できるように命名しました。(サイトごとにプロジェクトを作る必要はないかも知れません。)

続いて、認証情報の作成です。ここでは、「OAuth クライアント ID」を選択します。

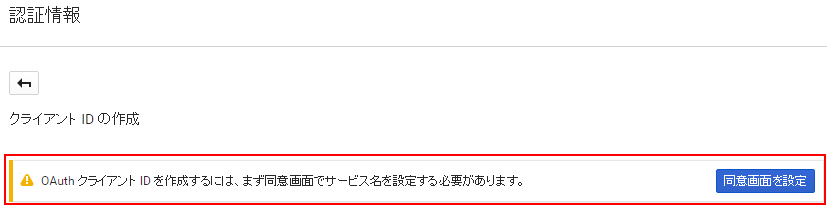
すると、こんどは「同意画面でサービス名を設定する必要があります」と言われます。たらい回しにあいますが、順にひとつずつ解決するしかありません。
おとなしく「同意画面を設定」ボタンを押します。

OAuth同意画面です。メールアドレスは最初から表示されていると思います。それ以外の項目は省略可と書いてあるので、お言葉に甘えて省略しました。

ようやく、「クライアントIDの作成」です。
アプリケーションの種類は「ウェブ アプリケーション」を選択します。
「承認済みの JavaScript生成元」の欄には、自分のサイトのURLを追加します。
「承認済みのリダイレクト URI」には上の方にあった※1のURLをコピーして追加します。
(下の画像はどちらも追加済みです。)

これでクライアントIDの作成が完了しました。作成完了にともない、次の画面が表示されていると思います。
この情報をWordPressに戻って、プラグインの設定画面に貼り付けることになります。

UpdraftPlusの設定画面に戻ります。
上記画面よりコピーして、それぞれの欄に貼り付けます。貼り付けができたら、画面下方にある「変更を保存」ボタンを押して保存します。
その後、赤枠のリンクをクリックします。

再度Googleのページに飛びます。「許可」クリックします。

これで、Google Driveを利用するための設定は終了です。
最後に、バックアップの自動化の設定をおこないます。
1週間ごとにバックアップを実行し、履歴を3回分持つようにしました。これはサイトの更新頻度などに合わせて調整してください。

作業のまとめ
2.Google Drive APIの有効化
3.Googleプロジェクトの作成
4.GoogleクライアントIDの作成
5.クライアントID情報をUpdraftPlusプラグインに設定
6.Goolgeの許可
7.バックアップの自動化設定
こんな感じでしょうか。
複雑に見えるかも知れませんが、表示されるメッセージにしたがって順に進めて行けば問題ありません。
ただし、Googleは頻繁にUIを変更しています。ここで説明した手順とは変わってしまっているおそれもあるので注意してください。
この作業を始める前にネットを検索して情報を得ていましたが、古い情報しか見つかりませんでした。
このページは2016年9月29日現在の内容です。
▼正常にバックアップが取れているか確認しよう▼



コメント